In last couple of tutorials you have learned how to get all selected checkbox and radio buttons, and in this tutorial, you will learn how to enable/disable form elements using jQuery. A form element e.g. a textfield, radio buttons and checkbox, all represented using input tag can be enabled or disabled by adding an attribute called "disabled". It's similar to "checked" attribute we have seen for checkbox and radio buttons. If this attribute is not present then element is enable, but if this attribute is present then you can use disabled=true to disable the form element and disabled=false to enable the form elements as shown in our example. Like previous example of checking/unchecking checkbox, you can use prop() jQuery function to enable/disable form element if you are running on jQuery 1.6 or higher version and attr() function if you are running on jQuery 1.5 or lower version.
jQuery example to enable/disable form elements
In this example, I have a form and there I have a textbox, two radio buttons and a checkbox. In this example, I will show you how you can dynamically enable and disable them using jQuery prop() function.
In order to demonstrate that, I have created 6 buttons, three buttons to disable text, radio and checkbox input tye and three more buttons to enable them later.
The logic to enable and disable form element is simple, just select the element and call prop( "disabled", true) to disable the element and prop("disabled", false) to enable the element.
Here is the complete jQuery example:
<html>
<head>
<title>How to enable/disable a form element in jQuery</title>
</head>
<body>
<h2>Enabling and disabling a form element using jQuery</h2>
<form id="register">
Enter your name : <input id="myTextbox" type="text" /><br />
Select gender : male <input type="radio" class="gender" name="gender" />
female <input type="radio" class="gender" name="gender" /><br />
Agreed to terms : <input id="terms" type="checkbox"><br />
</form>
<button id="btn_textbox">disable textbox</button>
<button id="btn_radio">disable radio buttons</button>
<button id="btn_checkbox">disable checkbox</button>
<button id="btn_textbox_enable">enable textbox</button>
<button id="btn_radio_enable">enable radio buttons</button>
<button id="btn_checkbox_enable">enable checkbox</button>
<script src="//code.jquery.com/jquery-1.6.2.min.js"></script>
<script>
$(document).ready(function() {
$("#btn_checkbox").click(function() {
$("#terms").prop("disabled", true);
});
$("#btn_radio").click(function() {
$(".gender").prop("disabled", true);
});
$("#btn_textbox").click(function() {
$("#myTextbox").prop("disabled", true);
});
$("#btn_checkbox_enable").click(function() {
$("#terms").prop("disabled", false);
});
$("#btn_radio_enable").click(function() {
$(".gender").prop("disabled", false);
});
$("#btn_textbox_enable").click(function() {
$("#myTextbox").prop("disabled", false);
});
});
</script>
</body>
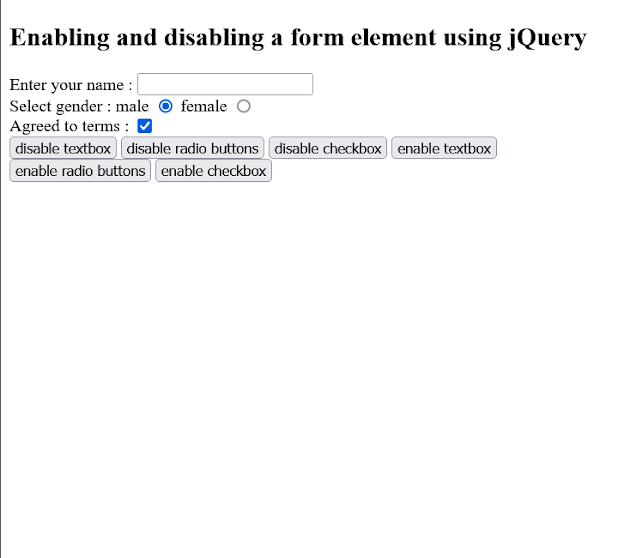
</html>In order to run this program, just save this code into a file called "jQueryTest.html" and open the file into your favorite browser like Google Chrome, Mozilla Firefox, or Microsoft Edge. Alternatively you can also run this code on online code playground like JSFiddle.net. Just paste the code in HTML section and click the run command. It will render the file as shown below:
Here is how the HTML code will look like:
You can now play with this screen and you will notice that when you click the disable Textbox button, the text box where you can enter name will be disabled. Similarly, when you disable radio button the two radio buttons which are used to select gender will be disabled. Same is true for checkbox also.
I highly recommend that you run the code and see it yourself. JSfiddle is the easiest way to run your HTML code with jQuery.
That's all about how to enable/disable form elements using jQuery. Remember to use the prop() function to change disabled property if you are running on jQuery 1.6 or higher version. Some people also remove disable attribute to enable the element, don't do that because they you cannot enable them using prop(). Instead of removing just set disable=false, it will have same effect.
Other jQuery and JavaScript tutorials you may like to explore
- Top 5 jQuery Books Every Web Developer Should Read? (see here)
- How to enable disable textbox using jQuery (example)
- How to get current URL Parameter using jQuery? (solution)
- How to use multiple jQuery Datepicker element in one HTML page? (answer)
- How to dynamically create a div using jQuery? (example)
- 10 Examples of jQuery selectors for Web Developers (tutorial)
- How to redirect web page using jQuery code? (answer)
- 3 Ways to parse HTML using JSoup in Java? (solution)
- How to check if a checkbox is checked? (example)
- How to reload/refresh a page using jQuery? (answer)
- How to prevent double submission of POST data using JavaScript? (solution)
- How to modify multiple elements in one go in jQuery? (example)
- How to check and uncheck checkboxes using jQuery? (tutorial)
Thank you for reading this article so far. If you have any questions or doubt then please ask in comments. If you want to add anything or just want to thank me, please leave a comment, I would appreciate it.


How can I do it without using jQury? does plain JavaScript has any method to do enable and disabled any form element?
ReplyDelete